The widgets on Centova are a nice easy way to put some relevant information onto your website. getting them to work on a wordpress site however requires a couple of steps and tweaks.
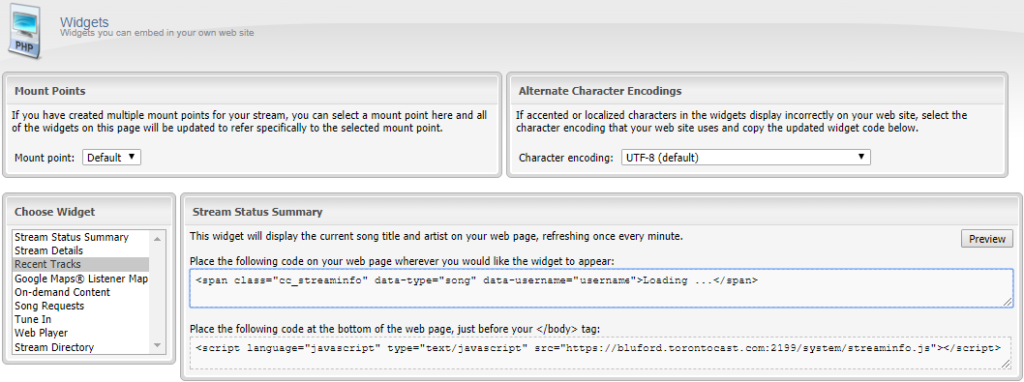
Above is what you will see when you click on the Widgets tab under Configuration in the navigation panel of Centova. In the above example I am showing the code for recent tracks.
If you use different streams to your different Mountpoints, or say you want to have 2 different players for your high bandwidth and lowbandwith stream, the dropdown box under Mount Points will allow you to specify which mountpoint you want the widget to display information on.
The next section is for Alternative Character Encodings. Usefull if you have a website that uses a different encoding system. Don’t worry if this means nothing to you, just leave it as default (UTF-8)
Notice that there are 2 sections of code. The top section displays the widget wereever you want it to appear. The bottom section links to the actual code required for the widget to work. This is the bit often missed. It is also worht noting that each widget has a different link, so you will need to do this for each widget you wish to use.
Adding the code to the bottom of the webpage:
- Centova: Select the widget you wish to embed form the list under Choose Widget.
- Centova: Click on Preview to ensure it is the correct one you want to use.
- Centova: Highlight and copy all the code from the bottom box.
- WordPress: In the left hand navigation menu, select Appearance and from the submenu that opens, select Editor.
- WordPress: In the editor screen you will see on the right hand side a list of templates. You are looking for one that contains the word footer. For my theme it is simply Footer.php. In other themes it might be called something slightly differetn such as Theme Footer. Select it. In brackets underneath it should say footer.php.
- WordPress: In the main editor window you will see all the code for this file. Scroll to the very bottom. You should see the last 2 lines are :
</body>
</html>
If these are not at the bottom of this file, look in templates for anyother file containing the word footer. - WordPress: Above </body> paste the code you copied from step 2. Here is how mines currently looks:
<?php wp_footer(); ?>
<script language=”javascript” type=”text/javascript” src=”https://bluford.torontocast.com:2199/system/streaminfo.js”></script>
<script language=”javascript” type=”text/javascript” src=”https://bluford.torontocast.com:2199/system/player.js”></script>
<script language=”javascript” type=”text/javascript” src=”https://bluford.torontocast.com:2199/system/recenttracks.js”></script>
</body>
</html>
The top line <?php wp_footer(); ?> was already there. it is part of my theme.
NOTES:- Be very very careful that you do not remove or alter any code already there and that your pasted code starst with a <script and ends with a </script> – if you miss off a simple > you could end up losing access to your wordpress admin pages and site. This will require finding the footer.php manually in ftp and editing it there.
- Notice after the src I link using https – the letter s here ensures it’s called over a secured connection. Some wordpress plugins will prevent standard http scripts from loading. If your link starts http:// manually add the letter s making it https://
- Each widget may require it’s own piece of code here. Make sure you do not have any duplicates though, this can prevent the widget from working.
- WordPress: Click on Update File.
That is it for the difficult bit.
Adding the code wherever you would like the widget to appear:
- Centova: Highlight and copy the code from the top box.
- WordPress: This bit is completely up to you and your layout choices. The code you copied can be pasted directly into any page.You might find it nicer to paste it into a (*sigh*) wordpress widget. These are things that appear in sidebars and menus and are part of the layout you chose. I realise at this point I can not take you any further, every single layout has different options here. I use a side panel and past it as custom html. On another theme I paste it as a text entry. It would be safe to assume if you are using wordpres and wanting to add a Centova widget, you already have a place you want to stick it.
Note:
Great care must be taken as when you edit files in WordPress, if your code is malformed, you could break wordpress which would force you to manually go in and correct your mistake. The wordpress interface could stop working.
If you need to fix this manually – FTP into your website hosting the wordpress. You need to find footer.php. The most likely place will be in wp-content/themes and under your active theme name. Edit this file to fix your mistake. We can not provide support for this as this is unique to your wordpress.